 |
v1.3.0.0
|
 |
v1.3.0.0
|
Relatively quick, anyway. Let's skip the theory and get down to it. If you're already familiar with how Touch Portal works then you'll be able to grok most of this quickly and skip through basics. If you're a relative beginner, hopefully I've included enough details to get going.
On that note, make sure the plugin is actually installed first. The instructions for download and install are on the front page in the Download and Install section. Check.
DSE_Example because that's nice and boring. In the Evaluate Expression field put 2 + 2
(I did say this was basic).
The button should look something like this (click the images for larger versions):
Click the + button next to the text field and navigate to the Dynamic Script Engine -> Dynamic Values category, where you should now be able to select a new State named "DSE_Example".
It should look something like this (the screenshot obviously also has other State's I've created, but ignore those).
Save this button again. Now look at it on the TP device... the button should now say "4" on it!
Pretty exciting, right? And quite handy in case one forgets what 2 + 2 equals.

One important takeaway here is that the State we created will not exist until that button gets pushed once (or rather until the action which creates the State gets activated, somehow). This is why we need the 2-step process to set up the button – one to create the action so we can trigger it, and the second step to actually use the new State for something.
To make things slightly more interesting let's create a Touch Portal "Global Value" we can use to test with, and a way to change it.
(If you already have some global Value to use for testing, you can just use that and skip the first 2 steps.)
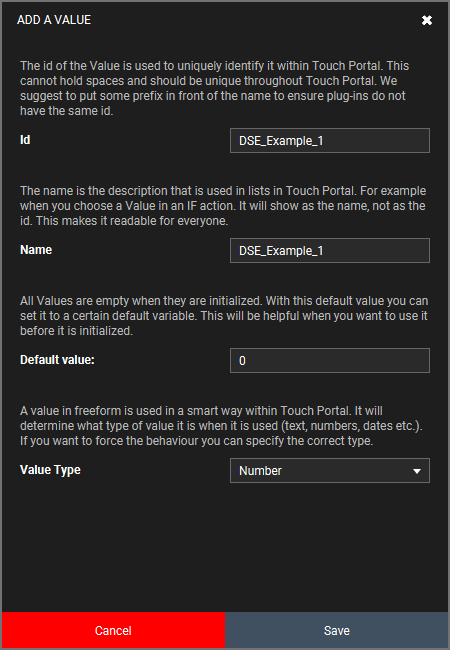
 Go to the Touch Portal "Values" tab, click the
Go to the Touch Portal "Values" tab, click the + then Add Value. DSE_Example_1 for both. 0 (zero). Add some way to change the test Value. A Slider with a Set Value Connector works nicely:
OK, the slider will change the Value in a range of 0 (at the bottom) to 100 (at the top). Let's say we want to reverse that, so as we slide up the value changes from 100 to 0 instead. Let's edit our example button from the first section.
We want our Evaluate Expression to run whenever the global Value "DSE_Example_1" changes. To do that we can copy that action from the "On Pressed" tab to the "On Event" tab, and then make a small edit to the expression.
-1 (minus one). Edit the Evaluate Expression value so it now uses the global Value we created as "input" to a math expression (still pretty basic here):
100 - ${value:DSE_Example_1}
The "On Event" tab should now look like this:
Save that button, then go move the slider on the TP device's screen. The button's text should update to show the reversed version of the global Value. You can see the Value's actual... err.. value, change in the Values tab. Very valuable, verily. (sorry)
You may notice the text on the button doesn't update very quickly and will lag behind where the slider really is. That's because the "Dynamic Text Updater" Event only updates every 500 milliseconds, at best. This may sound fast but it's not (relatively speaking).
To fix this, replace the "Dynamic Text Updater" Event with a "When Plug-in State Changes" Event, and add a "Change button visuals" action inside there which changes the button's text.
The updates will now be almost instant as you move the slider.
While this was not an especially practical example, the key point here is that you can use any existing Value or State as part of an expression. They don't have to be numeric, and the produced result can also be in any format you need. The values/states can be passed to many of the plugin's built-in functions (lots of math and formatting options, for example) to get desired results back. And with the more "advanced" actions available in this plugin (which can use custom script files), the values/states can be sent to more sophisticated functions as well.
As a last "quick start" example I'll show how to use a Slider with one of the plugin's Connectors.
It will do the same thing as the example above, but without a Touch Portal Value. Which is redundant since a Slider already produces a value of 0-100 that we can use directly.
DSE_Example (or whatever you used). This will make sure the State also has the same name as the previous tests, and the button from the last example will update to show the State's value, w/out any modifications. For the Expression value put in 100 - ${connector_value}
${connector_value} is a special token/macro which is replaced by the plugin (not Touch Portal) with the value sent by the Slider (which is currently, as of TP v3.1, always in the range of 0 - 100). This is done before evaluating the expression.
So what our expression does in the end is subtract the current value of the slider from 100. Which is exactly what the previous example did with the global Value.
That's it. Save the slider and go move it around on the TP device. The value displayed on the button should update in the range of 100 to 0, as it did in the last example.